|
响应式完善移动端列布局时间:2021-07-26 文章内容
逗号互联专注重庆网站建设,是重庆逗号科技有限公司旗下网站建设平台,专注做有用的企业网站,让网站创造更多价值。逗号互联现有企业官网、商城网站、小程序、行业网站、企业应用等服务板块。 我们不仅仅是建站,更懂营销和运营,重庆逗号科技有限公司为企业创造价值。
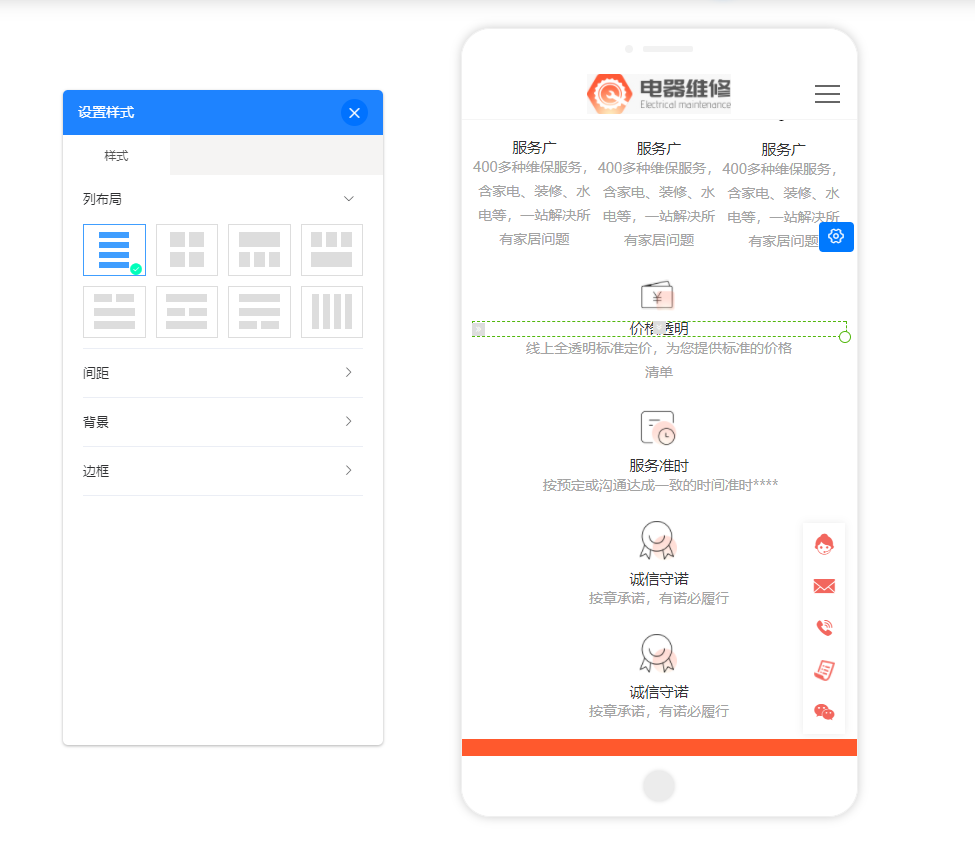
本次更新主要涉及4列、5列、6列通栏布局的完善,穷尽了所有可能的列布局,详情如下: 一行4列布局(8种布局)
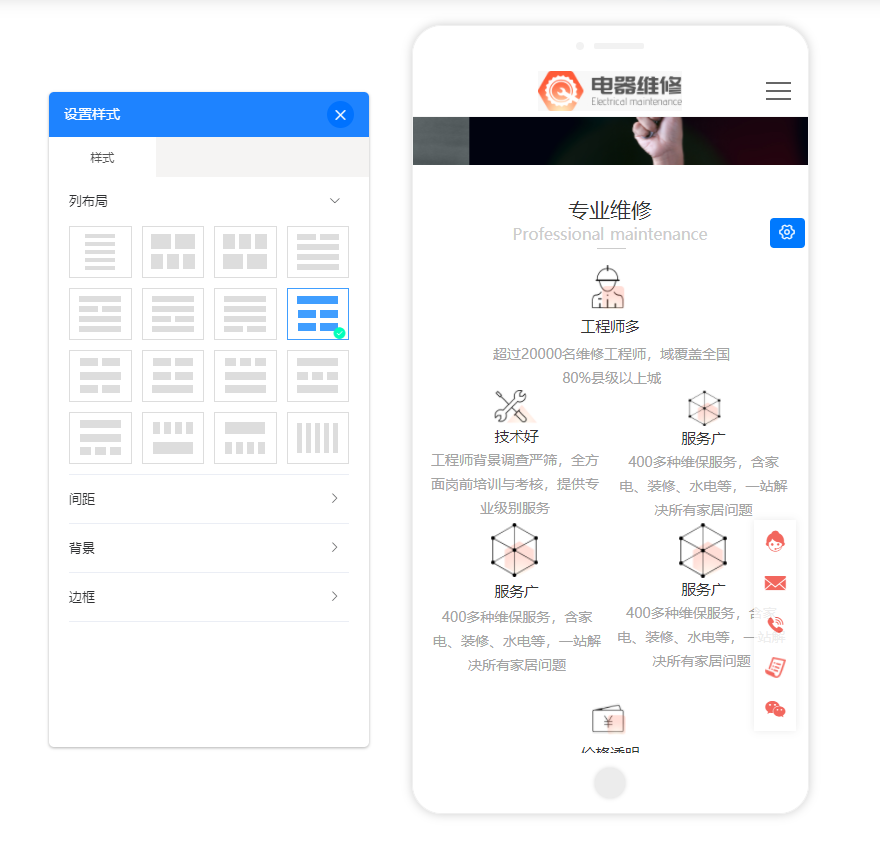
一行5列(16种布局)
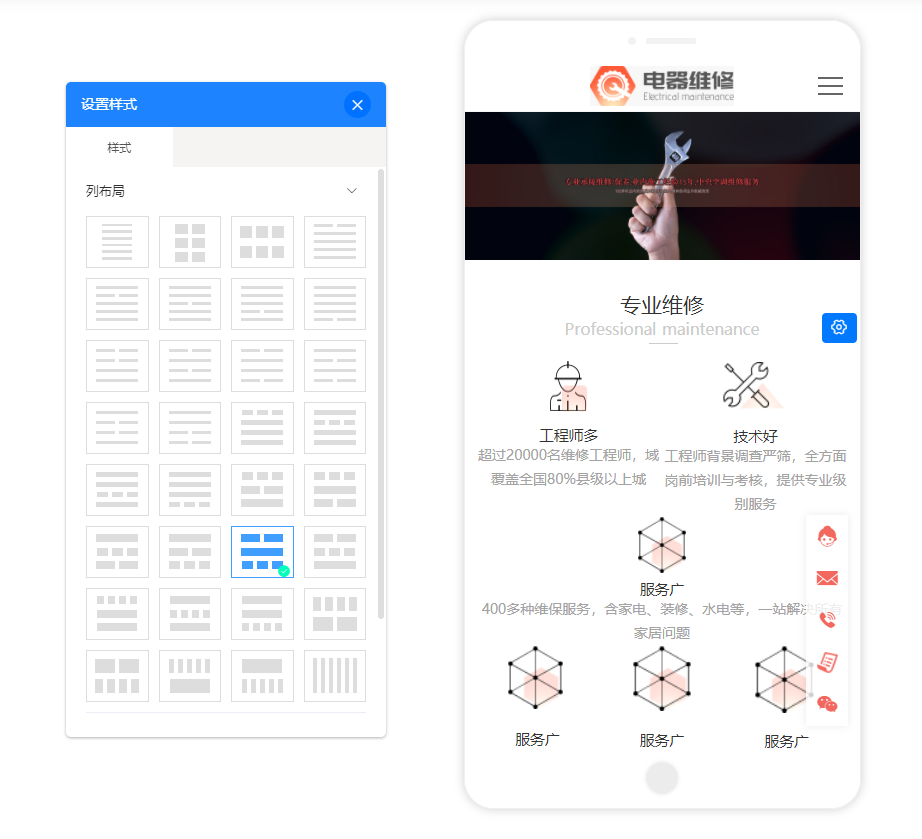
一行6列(32种布局)
逗号互联是重庆逗号科技有限公司旗下重庆网站建设平台,专注做有用的企业网站,让网站创造更多价值。 提供重庆网站建设、重庆微信开发、重庆小程序开发、重庆商城网站建设、重庆网站制作、重庆网站设计、重庆网站代运营、重庆网络营销、重庆网络推广等服务。我们不仅仅是建站,更懂营销和运营,重庆逗号科技有限公司为企业创造价值。 |